前言
评论系统采用的waline,颜值还行,功能都有,不需要个人身份信息和网站备案信息。
我没有使用LeanCloud(数据库)和Vercel (服务端),全部自建。
服务端
准备 MySQL 数据库
创建数据库和表结构
数据库名称为waline,执行waline.sql脚本完成表结构创建
启动 Waline 容器
创建 docker-compose.yml 文件
cd /root/waline
touch docker-compose.yml
先自行修改以下命令的环境变量参数,然后把命令粘贴到 docker-compose.yml 文件内。
version: '3'
services:
waline:
container_name: waline
image: lizheming/waline:latest
restart: always
volumes:
- /root/waline/data:/app/data
networks:
- nginx-proxy-manager_default
environment:
TZ: 'Asia/Shanghai'
SITE_NAME: '随心随风' #博客名称
SITE_URL: 'https://www.iarthit.com' #博客地址
SECURE_DOMAINS: 'www.iarthit.com' #安全域名配置
MYSQL_HOST: '127.0.0.1' #MySQL服务的地址
MYSQL_PORT: '3306' #MySQL服务的端口
MYSQL_DB: 'waline' #MySQL数据库库名
MYSQL_USER: 'user' #MySQL数据库的用户名
MYSQL_PASSWORD: 'password' #MySQL数据库的密码
# 使用阿里企业邮箱
SMTP_SERVICE: 'qiye.aliyun' #SMTP邮件发送服务提供商
SMTP_USER: 'user' #SMTP邮件发送服务的用户名
SMTP_PASS: 'password' #SMTP邮件发送服务的密码
SMTP_SECURE: 'true' #是否使用 SSL 连接 SMTP。
AUTHOR_EMAIL: 'blog@iarthit.com' #博主邮箱,用来接收新评论通知。
COMMENT_AUDIT: 'true' #启用评论审核,审核通过,网站才显示评论
networks:
nginx-proxy-manager_default:
external: true
-
docker-compose 文件补充说明
networks:反向代理用的是 nginx-proxy-manager,所以让 waline 加入 nginx-proxy-manager 网络,以方便通信。你不需要可以删掉。SMTP_SERVICE:使用其他的邮箱提供商请查看官方文档
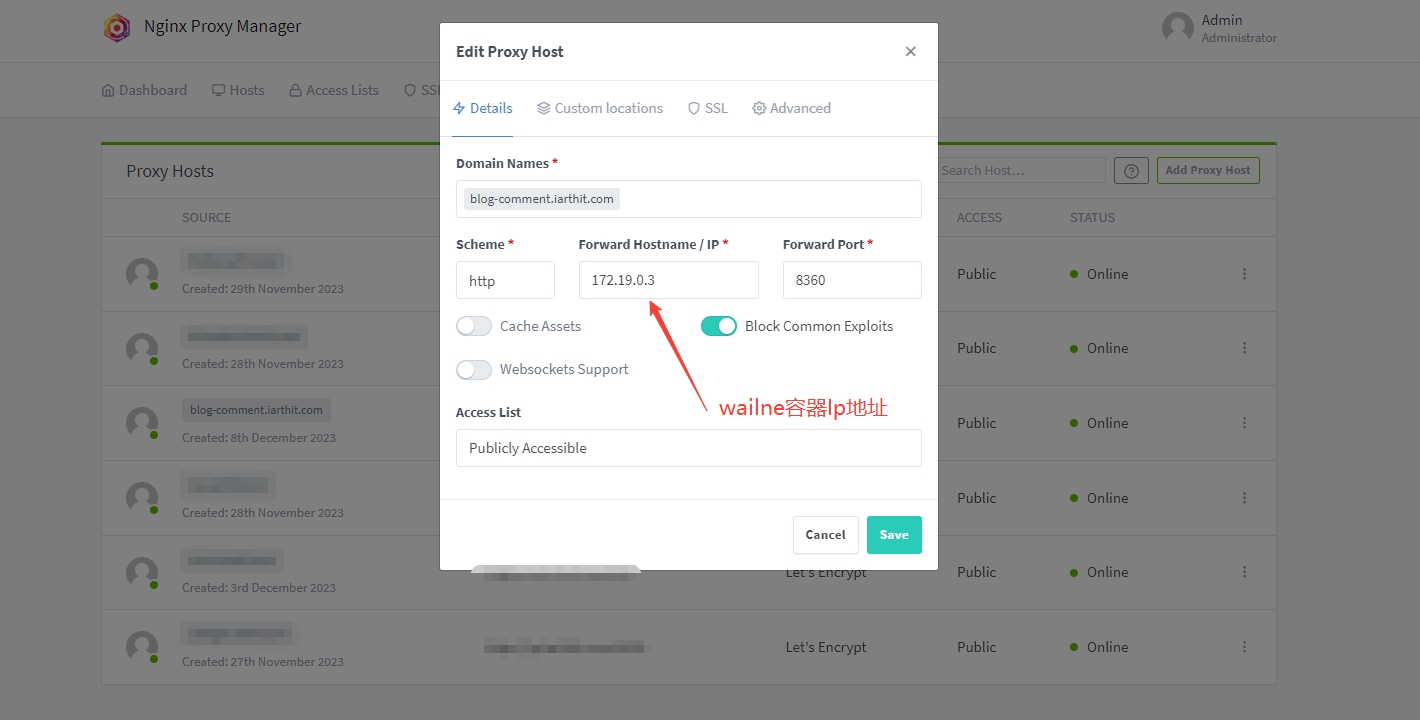
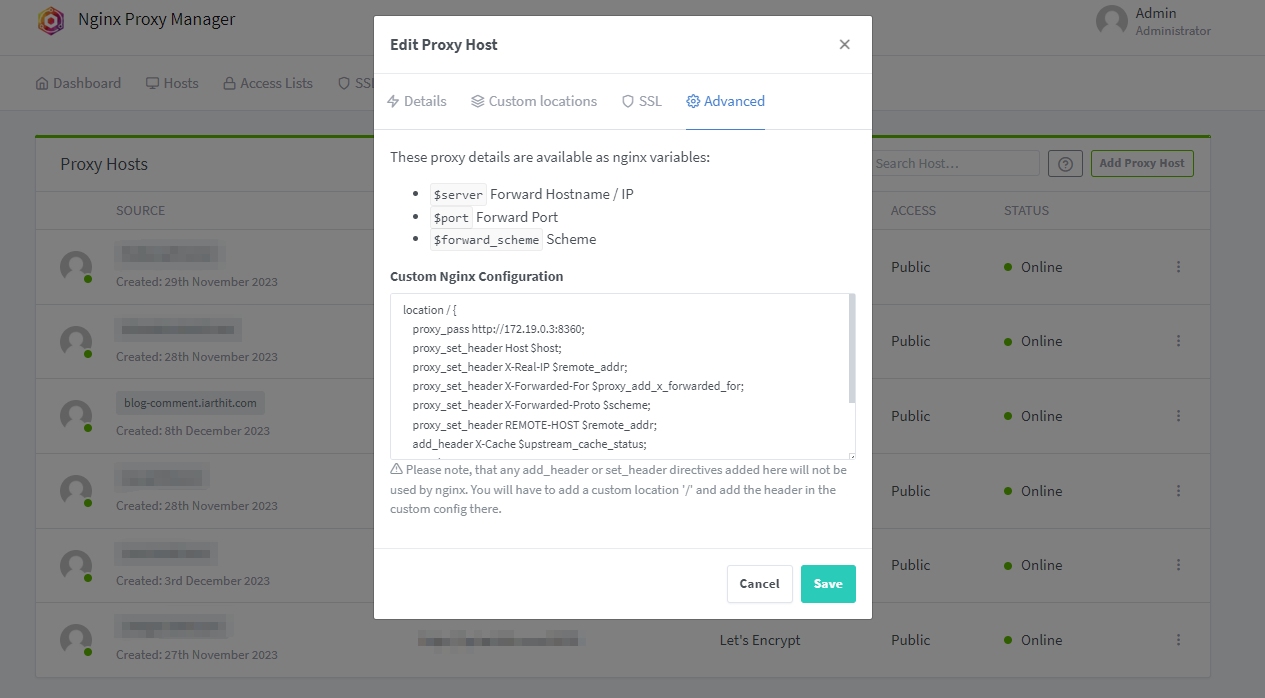
使用 nginx-proxy-manager 进行反向代理


location / {
proxy_pass http://waline容器ip:8360;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
# cache
add_header Cache-Control no-cache;
expires 12h;
}
注册 Waline
访问链接注册。首个注册的人会被设定成管理员。
- 管理员登陆后,即可看到评论管理界面。在这里可以修改、标记或删除评论。
- 用户也可通过评论框注册账号,登陆后会跳转到自己的档案页。
客户端
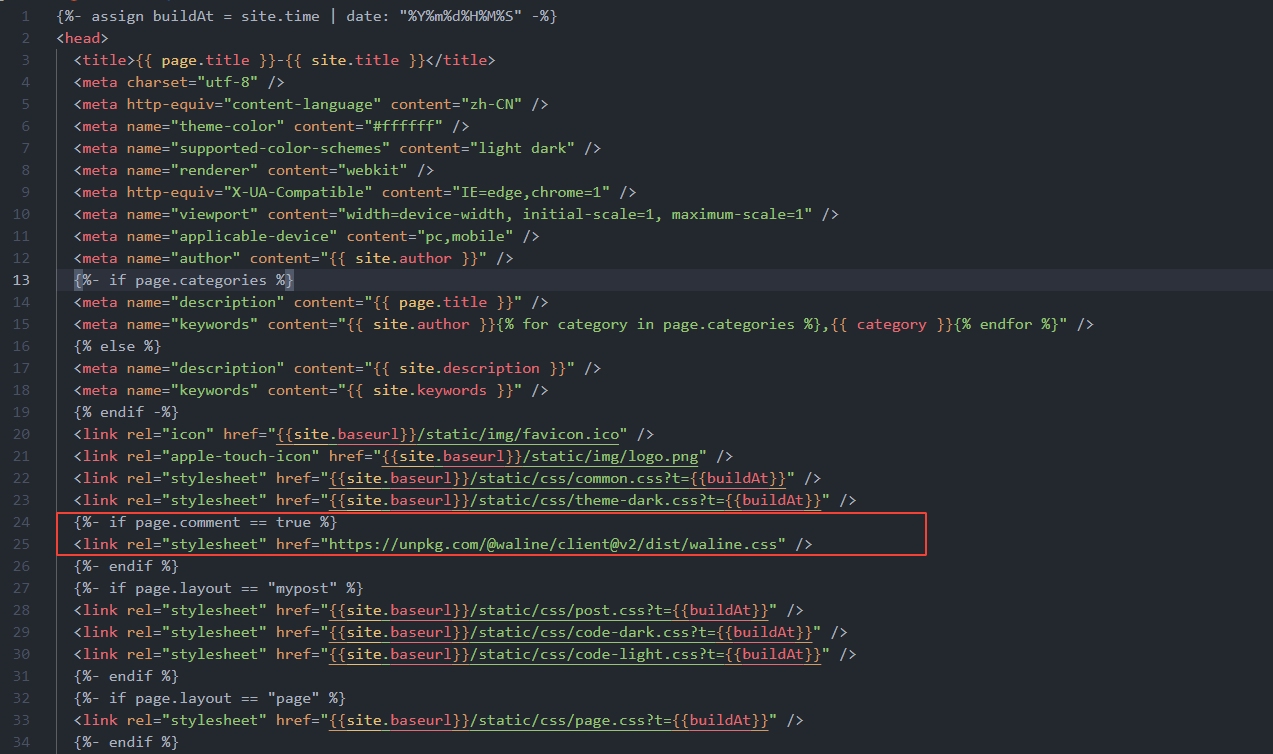
修改_includes/head.html 页面

{%- if page.comment == true %}
<link rel="stylesheet" href="https://unpkg.com/@waline/client@v2/dist/waline.css" />
{%- endif %}
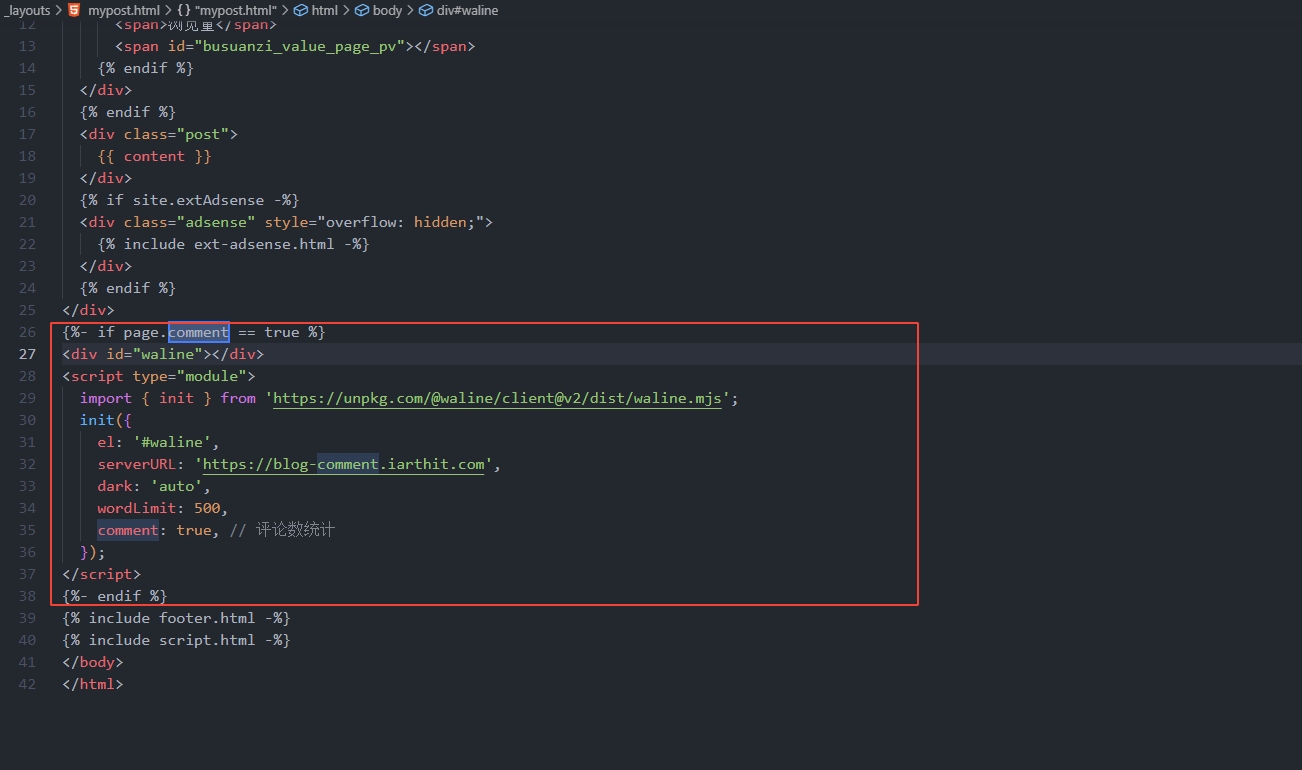
修改_layouts/mypost.html 页面

{%- if page.comment == true %}
<div id="waline"></div>
<script type="module">
import { init } from 'https://unpkg.com/@waline/client@v2/dist/waline.mjs';
init({
el: '#waline',
serverURL: 'https://waline.iarthit.com',
dark: 'auto',
wordLimit: 500,
comment: true, // 评论数统计
});
</script>
{%- endif %}
最后在你需要评论文章的页面顶部加一个参数变量

comment: true
大功搞成!!!